
Cara membuat website di Firebase Console lewat CLI – Bicara tentang membuat website atau blog, mungkin sebagian dari kita sudah mengenal platform yang cukup populer seperti Blogger ataupun WordPress.
Dari kedua platform ini, keduanya sama-sama meng-hosting file html, css, dan juga javascript untuk kebutuhan website atau blog yang akan digunakan.
Namun kadang hosting yang diperlukan untuk membuat website atau blog sendiri bisa dikatakan agak mahal, dan cukup menguras budget. Karena memang biasanya hosting yang dibeli ini, kerap dipakai untuk para pemilik blog yang sudah memiliki template dan topik dari artikel untuk dibagikan.
Sedangkan untuk mereka yang ingin membuat web statis atau sekedar untuk portofolio, rasanya hosting yang dibutuhkan tidaklah begitu besar, dan tidak ditargetkan untuk membagikan artikel atau lain sebagainya.
Itulah mengapa, kebutuhan akan web statis kini semakin meningkat. Terlebih lagi, banyak para pemilik website yang memilih untuk mendesain web yang mereka bangun sesuai dengan keinginan mereka.
Karena hal ini, akhirnya Google mengeluarkan platform berupa Firebase Console yang kerap digunakan untuk membuat web statis, ataupun aplikasi berbasis Android.
Walaupun begitu, kamu juga bisa kok men-deploy ataupun mempublikasikan website statis kamu di Firebase Console dengan hosting gratis yang disediakan oleh Google dengan cara yang mudah.
Cara Membuat Website di Firebase Console lewat CLI
Dan untuk kamu yang ingin membuat website statis di Firebase CLI, kamu bisa mengikuti langkah-langkah berikut untuk men-deploy web statis pertama kamu.
1. Siapkan File yang Dibutuhkan
Langkah pertama yang kamu butuhkan adalah menyiapkan file atau bahan yang dibutuhkan, seperti.
- Aplikasi Code Editor (Bracket, Visual Studio Code, CudaText Editor, Notepad++)
- File HTML, CSS, Gambar, atau Javascript
- Firebase Console CLI – Download
Adapun dari bahan yang disebutkan di atas, pada tutorial ini saya menggunakan code editor berupa Bracket.
2. Buat File Directory (root) untuk File HTML dan CSS
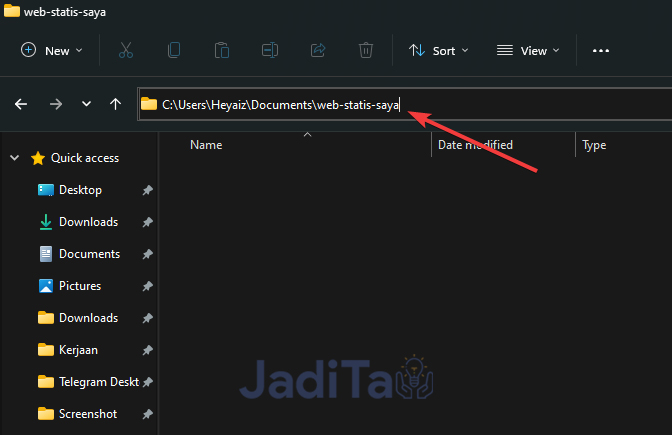
Kemudian buat directory untuk menyimpan project web statis yang akan dibuat. Misalnya, saya buat di directory C\Documents\ dengan nama folder web-statis-saya kurang lebih, akan seperti ini.
Nantinya, directory ini akan menjadi tempat kita menyimpan file dari website statis yang akan kita buat.
3. Jalankan Firebase CLI
Jika sudah, kamu bisa langsung memindahkan Firebase Console CLI ke directory yang sudah kamu buat tadi.
Cara ini digunakan untuk mempermudah Firebase CLI untuk membaca directory tempat kita akan membuat web statis. Lanjut untuk buka Firebase CLI tadi dengan cara klik kanan > Run as Administrator dan tunggu sampai tampilannya berubah menjadi seperti ini.
4. Login ke Firebase CLI
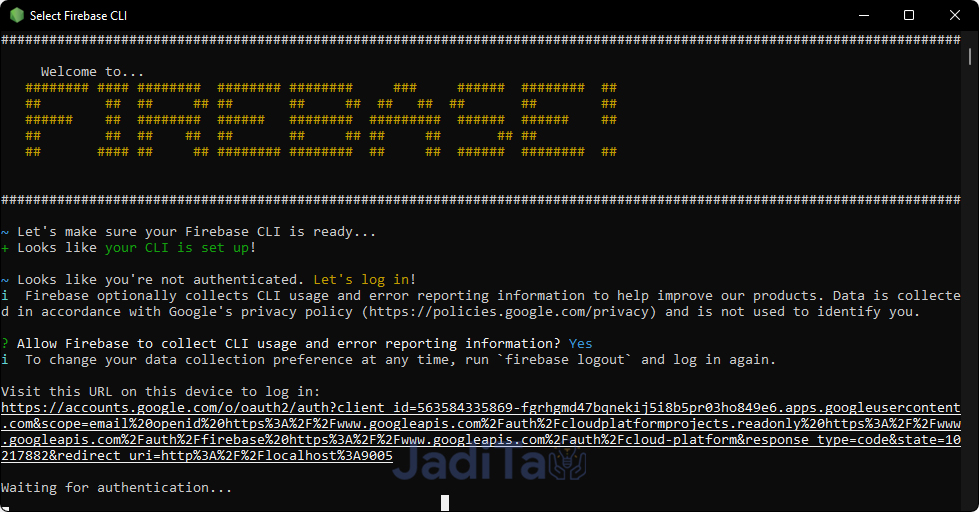
Karena sebelumnya saya sudah login dan kemudian logout, maka munculnya menjadi seperti ini. Silakan kamu pilih pada opsi Y jika muncul pertanyaan seperti di atas.
Dan untuk login, kamu bisa mengetikkan perintah
- firebase login

Nantinya kamu akan diarahkan ke browser untuk login menggunakan email yang sudah didaftarkan ke Firebase Console.
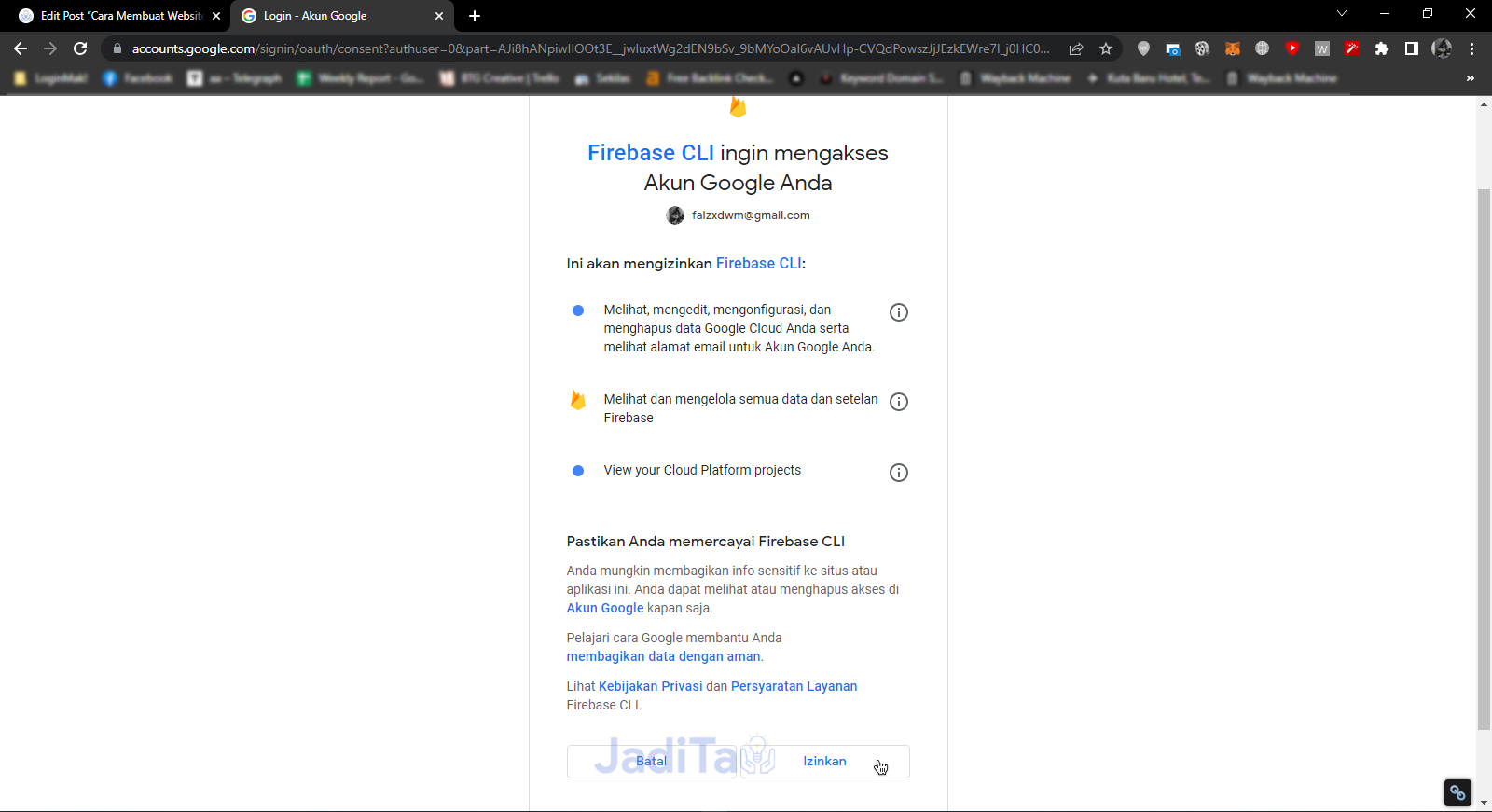
Lanjut untuk memilih email yang sudah terdaftar tadi, dan kemudian klik pada izinkan
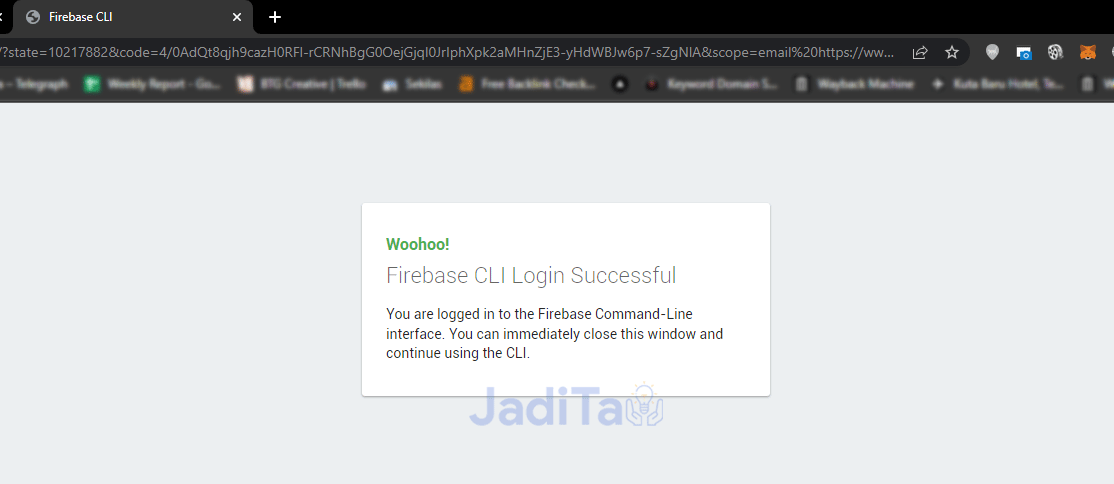
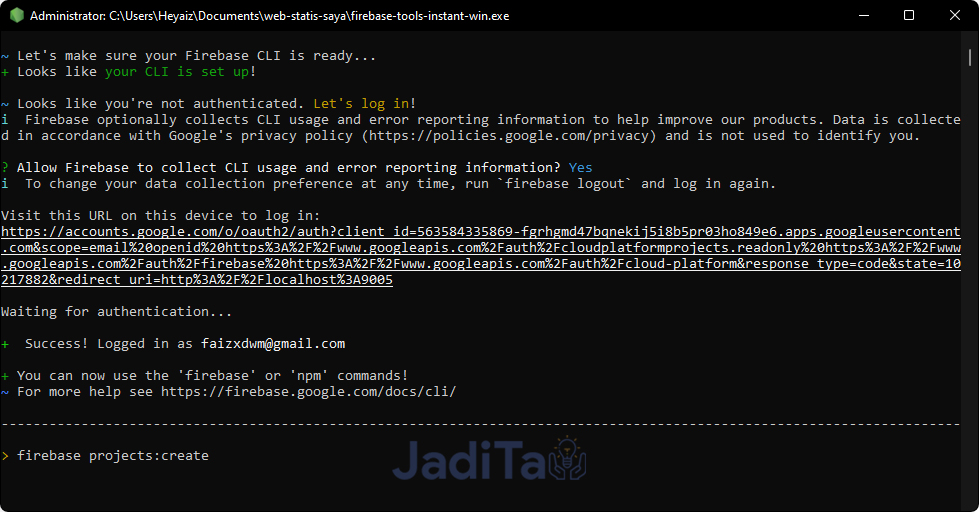
Jika semuanya sudah selesai, maka kamu akan melihat tampilan seperti ini.
Kamu bisa langsung close tab pada laman tersebut, atau lansung pindah ke Firebase CLI.
5. Buat Project di Firebase CLI
Langkah selanjutnya adalah kita akan membuat project pertama kita di Firebase Console. Caranya sangat mudah, tinggal mengetikkan perintah
- firebase projects:create

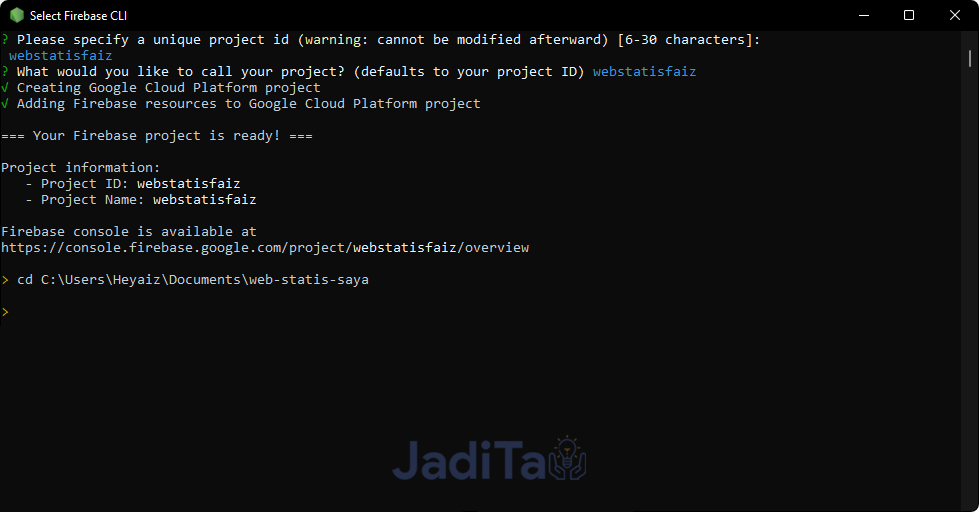
Dan kemudian, kamu akan diminta untuk memberikan nama project dan id project sesuai keinginanmu. Biasanya, saya akan menyamakan antara nama project dan juga id project.
Dan jika tampilannya sudah seperti ini, maka project yang kita buat sudah sukses dan bisa digunakan untuk meng-hosting website statis yang akan kita buat.
6. Masuk ke Local
Setelah project berhasil dibuat, maka selanjutnya kita akan pindah ke directory yang kita buat di komputer/laptop atau dikenal dengan local file. Caranya, cukup ketikkan
- cd \directory
Karena tadi directory yang kita buat adalah di Documents\web-statis-saya, maka perintah yang digunakan adalah cd C:\Users\Heyaiz\Documents\web-statis-saya
7. Jalankan Firebase Init
Setelah berpindah directory, kita akan langsung menjalankan firebase guna memberikan perintah jika kita baru saja membuat project baru di Firebase Console.
Kamu bisa menjalankan perintah
- firebase init
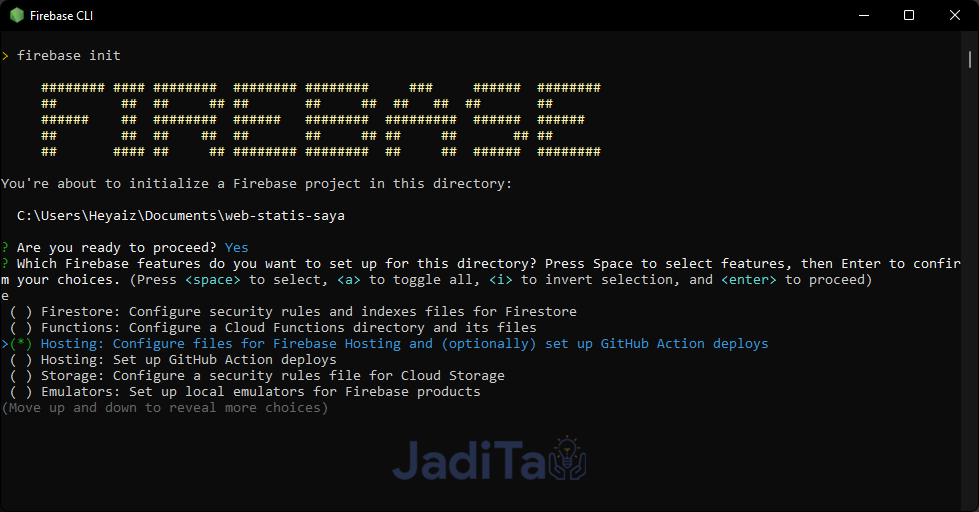
Lalu pilih opsi Hosting: Configure Files for Firebase Hosting and (optionally) set up GitHub Action deploys dan tekan tombol spasi untuk memilih, lalu tekan enter.
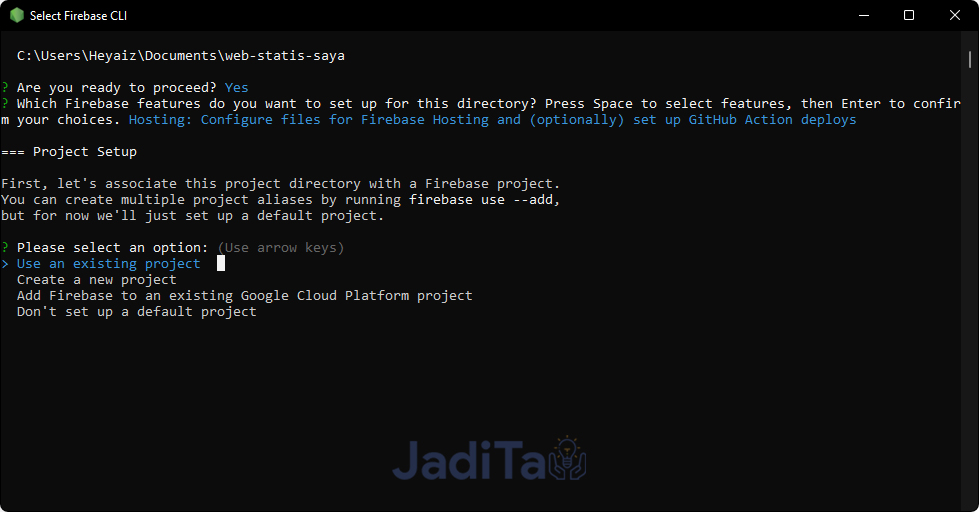
Nantinya akan muncul Project Setup. Di sini, kamu bisa memilih use an existing project lalu tekan enter
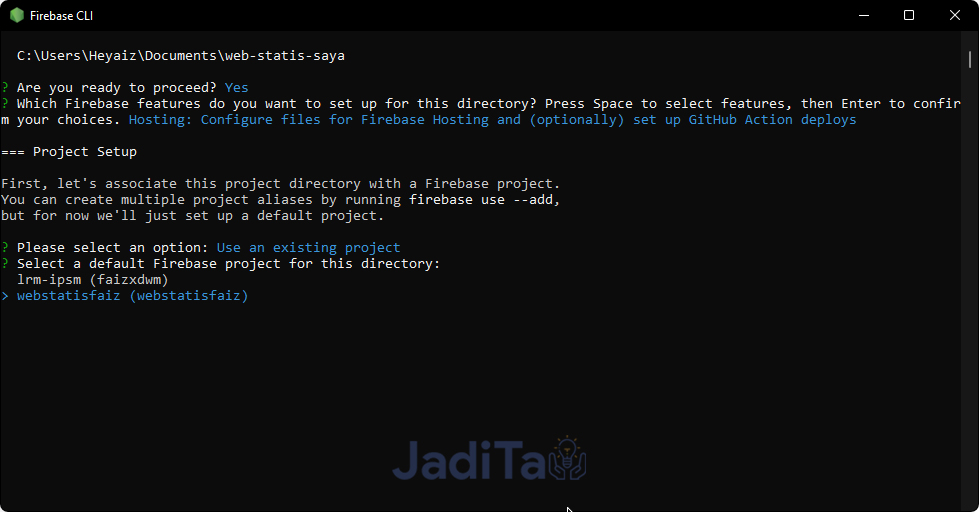
Lalu pilih directory yang baru saja kita buat tadi, yakni webstatisfaiz
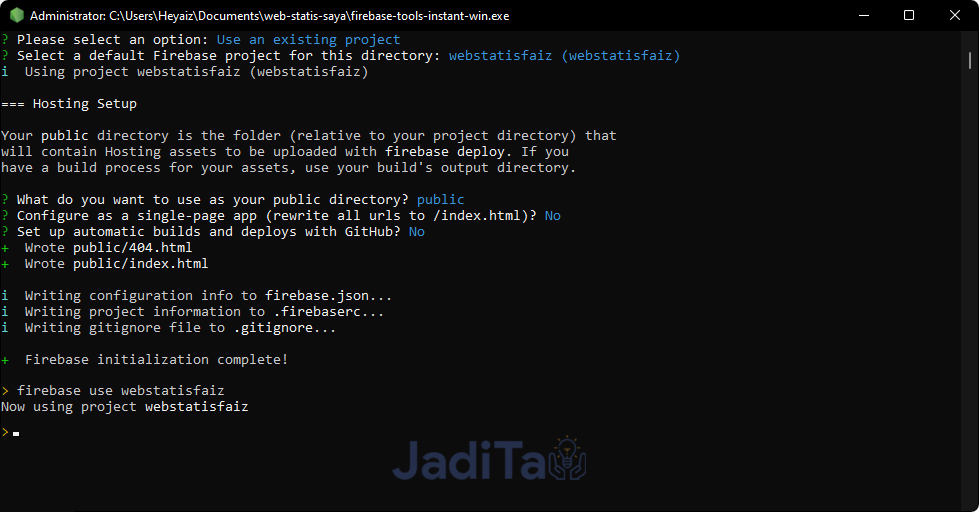
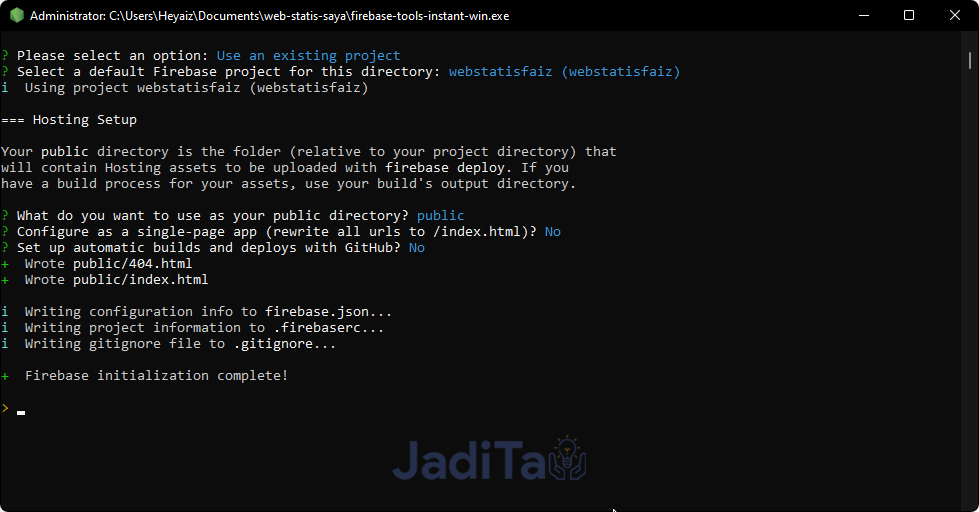
Setelah itu kamu akan melakukan Hosting Setup. Untuk mempersingkat, biasanya saya menggunakan opsi berikut ini.
- What do you want to use as your public directory? (public) – Enter
- Configure as a single-page app (rewrite all urls to /index.html)? – Y
- Set up automatic builds and deploys with GitHub? – N

Tunggu sampai proses nya selesai.
8. Masuk ke Project Firebase yang Sudah Dibuat
Setelah proses setup selesai, maka selanjutnya kita akan masuk kedalam file project kita dengan perintah
- firebase use (nama project)
Karena kita membuat project dengan nama webstatisfaiz, maka perintah yang saya gunakan adalah firebase use webstatisfaiz
Sampai sini, kamu sudah berhasil membuat project, dan masuk kedalam file project dari Firebase Console yang kamu buat. Dan kita tinggal lanjut ke langkah selanjutnya.
9. Tambahkan File ke Directory root
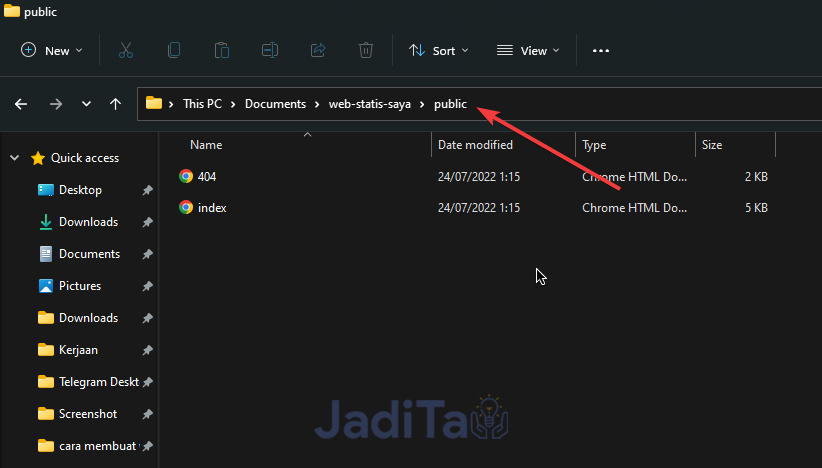
Langkah selanjutnya adalah kamu bisa kembali masuk ke directory root yang kamu buat di komputer atau lokal kalian. Di sini, kamu bisa menambahkan file html yang kamu buat, atau bahkan file lain seperti CSS dan lain sebagainya.
Kamu bisa menambahkannya pada folder Public yang ada di directory.
Kamu bisa juga kok me-replace file index.html yang sudah ada, dengan yang kamu punya.
10. Edit File HTML untuk Website Statis
Barulah sampai sini kamu tinggal melakukan pegeditan file index.html yang kamu miliki, dengan menggunakan aplikasi code editor yang kamu punya, seperti di sini saya menggunakan Brackets.
Silakan ber-kreasi sesuka keinginanmu, kamu bisa menambahkan laman, css, javascript, atau gambar yang di embed melalui image url, ataupun pada directory lokal.
Jangan lupa untuk menyimpan tiap perubahan untuk melihat perubahan dari file yang kamu buat. Atau, kamu juga bisa mengetikkan perintah firebase serve untuk mendapatkan link localhost untuk melihat preview nya.
11. Publikasikan Website
Setelah proses perubahan atau peng-editan selesai, langkah terakhir adalah men-deploy atau mempublikasikan web statis yang sudah kita buat, agar bisa kita bagikan link-nya dan diakses dari mana saja.
Langsung saja kembali ke Firebase CLI, lalu ketikkan perintah
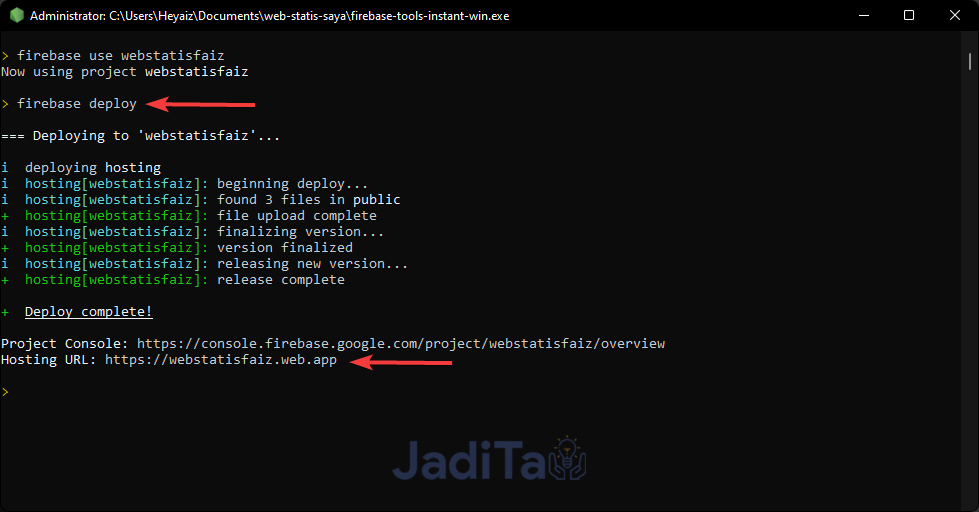
- firebase deploy
Dan jika tampilannya sudah seperti ini, maka kamu sudah berhasil untuk membuat website statis pertama kamu.
Dan bisa dilihat, untuk web statis yang saya buat sudah bisa di akses pada laman webstatisfaiz.web.app. Untuk itu, kamu perlu memperhatikan Project Name kamu, sebab Project Name akan menjadi domain web kamu ketika live.
Gimana, gampang banget kan?
Kesimpulan
Walaupun website yang dibangun merupakan statis, tentunya kamu bisa melakukan modifikasi pada laman, teks, ataupun konten yang ada di dalamnya menggunakan file html yang kamu buat melalui aplikasi code editor. Jadi, kamu bisa lebih bebas membuat desain web yang kamu inginkan.
Semoga bermanfaat.