Dalam dunia SEO, kecepatan website jadi faktor utama yang perlu diperhatikan.
Ini juga jadi salah satu hal utama bagaimana Google melihat performa dalam metriks Core Web Vitals, yang mencakup Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS).
Selain melakukan optimasi dari segi backend website, salah satu cara untuk meningkatkan performa website ialah dengan menggunakan format gambar yang lebih ringan, tanpa mengurangi kualitas.
Sejauh ini 2 format gambar yang sering digunakan adalah WebP dan AVIF.
Keduanya menawarkan kompresi gambar yang lebih baik dibanding JPEG dan PNG.
Namun pertanyaannya “mana yang lebih baik untuk SEO”? mari kita ulas lebih jauh.
Apa itu WebP dan AVIF?

WebP atau Web Picture Format adalah format gambar yang dikembangkan Google pada tahun 2010 untuk menggantikan JPEG dan PNG.
Format gambar ini memiliki keunggulan, seperti:
- Ukuran file lebih kecil dibandingkan JPEG dan PNG dengan kualitas yang sama.
- Mendukung transparansi (seperti PNG) dan animasi (seperti GIF).
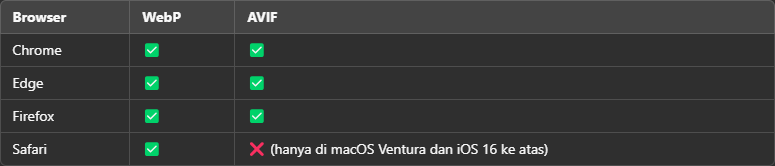
- Didukung oleh hampir semua browser modern, termasuk Google Chrome, Edge, Firefox, dan Opera.
Sedangkan AVIF atau AV1 Image File Format adalah format gambar yang dikembangkan oleh Alliance for Open Media (AOM) dan merupakan pengembangan terbaru dibanding WebP.
AVIF juga memiliki beragam keunggulan, seperti:
- Menggunakan codec AV1, yang mampu menghasilkan ukuran file lebih kecil dengan kualitas lebih baik dibandingkan WebP.
- Mendukung HDR dan kedalaman warna yang lebih tinggi.
- Kompresi lebih efisien dibandingkan WebP.
Keduanya juga memiliki perbandingan lain yang bisa kamu pertimbangkan, untuk pengimplementasiannya di website:
Kecepatan Loading & Performa Website
Meskipun keduanya memberikan ukuran file yang lebih kecil tanpa mengurangi kualitas, secara teori AVIF dapat mengurangi waktu loading lebih cepat yang berpengaruh pada scoring PageSpeed Insight.
Namun, AVIF membutuhkan lebih banyak daya komputasi untuk decoding, sedangkan WebP bisa lebih efisien di beberapa kasus.
Kedati demikian, saya sendiri menggunakan format file AVIF untuk beberapa gambar dengan ukuran besar untuk hero section/banner, dan beberapa asset lain dengan ukuran gambar yang lebih besar.
Dimana WebP dan AVIF dapat di Implementasikan?
Kedua format file ini dapat diimplementasikan di berbagai platform, seperti;
- WebP: Mudah diimplementasikan di WordPress, Shopify, dan CMS lain melalui plugin dan dukungan bawaan.
- AVIF: Masih memerlukan konversi manual atau server-side processing karena belum banyak plugin yang mendukungnya secara langsung.
Meskipun begitu, format file AVIF tetap dapat digunakan di WordPress dengan menginstall plugin AVIF Uploader melalui link berikut
Kesimpulan: Mana yang Lebih Baik untuk SEO?
Baik WebP maupun AVIF memiliki keunggulan masing-masing dalam optimasi SEO:
- Jika ingin kompatibilitas luas dan implementasi cepat, gunakan WebP.
- Jika mengutamakan ukuran file terkecil dengan kualitas tinggi, gunakan AVIF.
Namun jika dari saya pribadi, saya lebih menyarankan untuk menggunakan file AVIF untuk gambar dengan dimensi yang besar, dan ukuran yang kecil.
Jika untuk kebutuhan seperti gambar pada blog post, teman-teman bisa menggunakan format file WebP, JPG, atau PNG dengan ukuran yang lebih kecil.
Semoga bermanfaat!